
WordPress by default will show when your post was published. This is good, but if you regularly update your website, you will want to let your visitors know that the content was updated. This has advantaged for SEO purposes as well. It lets the search engines know that this is up to date content. We will give you an easy way to do this WITHOUT the need of yet another plugin.
If you are reading this, you dont want us to convince you to do this, so lets dive right in. There are 2 ways to do this. Both require you to add a piece of code to a file. You can do this either via FTP program or by locating the file in WordPress backend and going to Appearance > Theme File Editor. It’s easy dont worry. You can always take the code out if its not working as it should.
Method 1 – Add to Functions.php
You will need to add this code to your theme’s functions.php file.
[php]function wpb_last_updated_date( $content ) {
$u_time = get_the_time(‘U’);
$u_modified_time = get_the_modified_time(‘U’);
if ($u_modified_time >= $u_time + 86400) {
$updated_date = get_the_modified_time(‘F jS, Y’);
$updated_time = get_the_modified_time(‘h:i a’);
$custom_content .= ‘
Last updated on ‘. $updated_date . ‘ at ‘. $updated_time .’
‘;
}
$custom_content .= $content;
return $custom_content;
}
add_filter( ‘the_content’, ‘wpb_last_updated_date’ );[/php]
This is a handy code that checks to see if a post’s published date & last modified dates are different. If they are, then it displays last modified date before the post content.
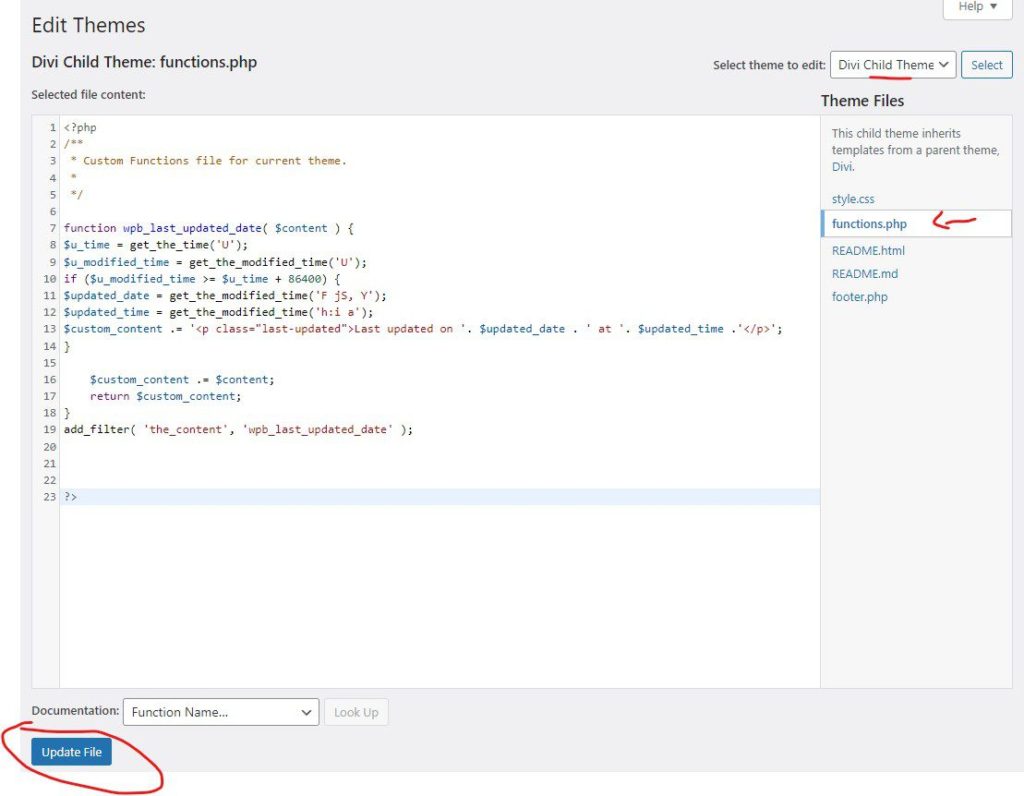
Now that you know what it is, here is where you put it. Go to your theme’s files and find functions.php file. Enter it there and save!
If you dont have access to an FTP program, in your WordPress back-end, go to: Appearance > Theme File Editor. In our case, we are using a child theme. Locate functions.php and enter the code at the end of the file and before the last ?> Once you are done, Update File. Thats it!

A word of warning: this will put the Last Updated on all pages and posts. If you only want to display it on say, your posts, add this to your custom CSS (you can find this in either your theme, styles.css of your child theme if using, or by going to Appearance > Customize > Additional CSS)
[css]
.last-updated {
display: none;
}
body.single-post .last-updated {
display: block;
}[/css]
By setting the display to none, you will hide it from all pages and then you are displaying it only on the single block posts. You can also style it with CSS to make it look as you want to fit your site. for ex:
[css].last-updated {
display: none;
font-size: small;
text-transform: uppercase;
background-color: #efefef;
}[/css]
Method 2 – Add to Theme Template
For better control of where you put this code, you can add a piece of code to the Theme Template file. Usually its single.php, archive.php, and other template files to show content and meta information.
Look for the code responsible for displaying the date and time. You can then either replace that code with the following code, or add it right after your theme’s date and time code. Or if you want to add it at the bottom of the post, you can do that as well.
[php]
$u_time = get_the_time(‘U’);
$u_modified_time = get_the_modified_time(‘U’);
if ($u_modified_time >= $u_time + 86400) {
echo “
Last modified on “;
the_modified_time(‘F jS, Y’);
echo ” at “;
the_modified_time();
echo “
“; }
[/php]
We hope this article helped you learn how to display last updated date of your posts or pages in WordPress. You may also want to see our other tutorials here.